
РАзработка корпоративного сайта для галереи штор
Web design ● Tilda ● Management
описание проекта
- О КЛИЕНТЕКрупный в Красноярске салон штор, который пердоставляет полный спектр услуг по пошиву, продаёт и устанавливает карнизы, электрокарнизы и готовые шторы
- ЗАДАЧАПротестировать канал заявок с контекстной рекламы на услугу пошива штор с помощью корпоративного сайта на Tilda
- ПОЛЬЗОВАТЕЛИ
Жители частных домов или квартир с нестандартной планировкой, которые:
- только приобрели квартиру/дом;
- решили делать ремонт;
- хотят освежить интерьер.
- ПРОБЛЕМАКлиенты, живущие в частных домах или в квартирах с нестандартной планировкой, не могут найти готовые шторы под размеры их окон или тратят много времени на поиск подходящих размеров
анализ и исследования
- Интервью с заказчикомПервым шагом я с проектным менеджером провела 2х часовой бриф с заказчиком, чтобы узнать о бизнесе и аудитории компании.
На нем мы определили направления услуг и конкурентов, разобрали какая есть аудитория. Раствили приоритет задач и выбрали направления стиля. - АудиториЯРанее покупатели либо приходили в офис, либо оставляли заявки в инстаграм.
Проанализировав аудиторию глубже, мы с младшим дизайнером получили три сегмента аудтории, на основе которых прописали job story (см. ниже).
Главный вывод: провести разделение между пошивом и готовыми шторами.


КОНКУРЕНТЫ
Результатом анализа региональных и федеральных конкурентов, стали следующие выводы:
- надо разаработать калькулятор стоимости;
- надо использовать профессиональные фотографии;
- надо добавить информацию о сроках изготовления, о гарантии (для электрокарнизов), и о выполненных работах;
Прототип
- СтруктураМы разработали прототипы, для того, чтобы опеределить осноные посылы и понять структуру блоков на каждой странице.
Основные блоки: оффер и преимущества о компании, услуги, акции и выполненные работы (см. рис 1−3) - йНа этапе согласование прототипов договарились с клиентом сделать видео-отзывы, которые отснимут пока разрабатывается проект.
Предложили проверить гипотезу, что пользователь обращает внимание на то, кто будет заниматься его заказом (см. рис 4).
- СтруктураМы разработали прототипы, для того, чтобы опеределить осноные посылы и понять структуру блоков на каждой странице.
Основные блоки: оффер и преимущества о компании, услуги, акции и выполненные работы (см. рис 1−3) - На этапе согласование прототипов договарились с клиентом сделать видео-отзывы, которые отснимут пока разрабатывается проект.
Предложили проверить гипотезу, что пользователь обращает внимание на то, кто будет заниматься его заказом (см. рис 4).
РАбота над стилем


- Цветовая гаммаВ начале проекта клиент предоставил основной цвет (#B6A889). К нему подобрала тёмные и светлые оттенки коричневого, чтобы сайт передавал атмосферу уюта и тепла.
- ШрифтыДля шрифтов решила взять стандартное сочетание антиквы с гротеском. Это придало дизайну изящности, но и не перегружала его.


Отказалась, потому что нет изображения
на главном экране, кнопка действия потерялись
на главном экране, кнопка действия потерялись
ПОИСК КОНЦЕПЦИИ
В дизайне сайта хотелось отразить настроение уюта и теплоты, чтобы при виде первого экрана создавалось ощущения комфорта и безопасности.
Первым делом попробовала сделать акцент на заголовке, но тогда не было место для фото, которое в данной области играет большую роль.
В дизайне сайта хотелось отразить настроение уюта и теплоты, чтобы при виде первого экрана создавалось ощущения комфорта и безопасности.
Первым делом попробовала сделать акцент на заголовке, но тогда не было место для фото, которое в данной области играет большую роль.
ПОИСК КОНЦЕПЦИИ
В дизайне сайта хотелось отразить настроение уюта и теплоты, чтобы при виде первого экрана создавалось ощущения комфорта и безопасности.
Первым делом попробовала сделать акцент на заголовке, но тогда не было место для фото, которое в данной области играет большую роль.
В дизайне сайта хотелось отразить настроение уюта и теплоты, чтобы при виде первого экрана создавалось ощущения комфорта и безопасности.
Первым делом попробовала сделать акцент на заголовке, но тогда не было место для фото, которое в данной области играет большую роль.

Отказалась, потому что нет изображения
на главном экране, кнопка действия потерялись
на главном экране, кнопка действия потерялись
В следующей попытке решила фотографию сделать фоном, но тогда потерялась читаемость элементов интерфейса, что могло повлиять на конверсию. Я решила отказаться от этой идеи.

Отказалась, потому что плохо читались
элементы: заголовок, подзаголовок и кнопки
элементы: заголовок, подзаголовок и кнопки
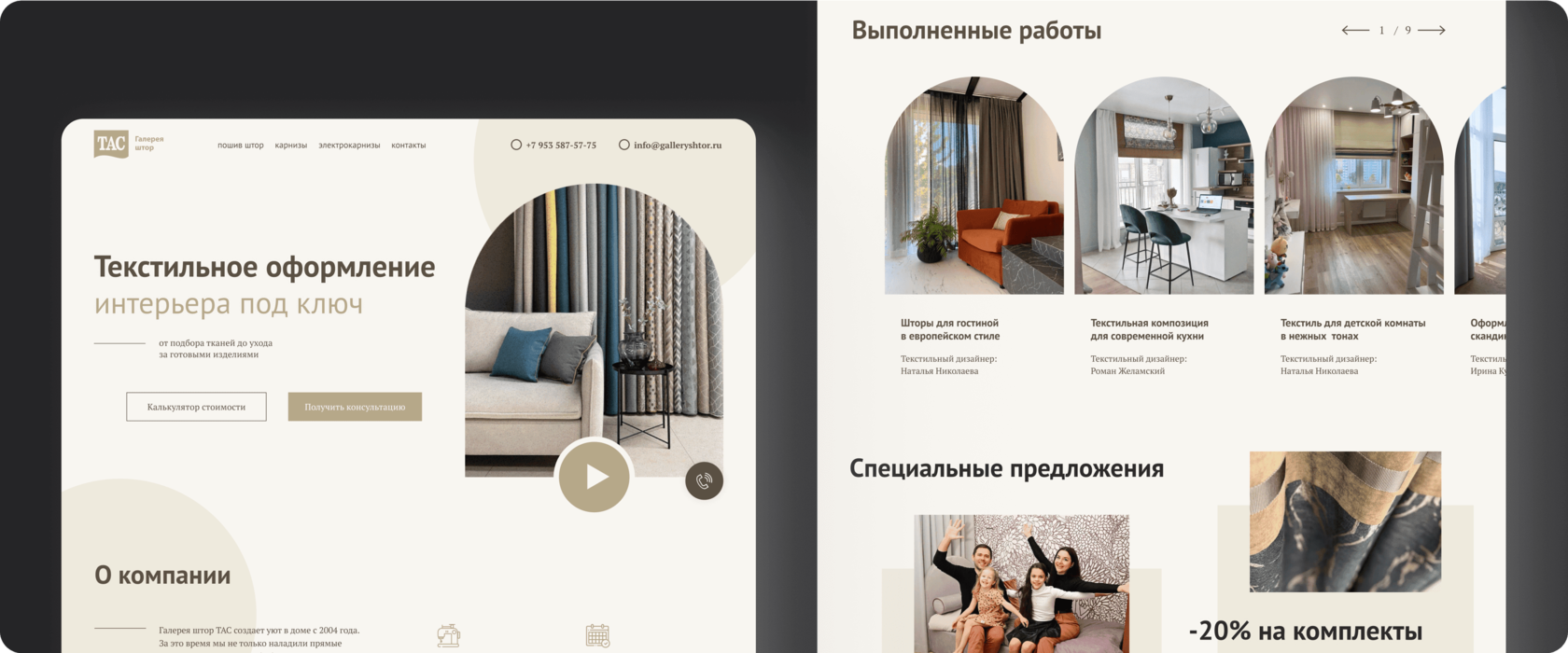
финальное решение
- В финальной концепции я использовала форму арки, как пример нестандартного окна, двуцветные заголовки.


В стилистику сайта добавила линии. Они подчеркиваю важную информацию, а элементы навигации выглядят как удлиненные стрелки.
В блоке отзывов добавлена кнопка Play, которая открывает видеоотзыв клиента.


- В блоке «О компании» выдялили все преимущества, которые закрывают боли аудитории. Для каждой услуги свои преимущества, которые важны
- В блоке «Наши специалисты» рассказали о каждом дизайнере, который работает с клиентами для проверки гипотезы, что людям важно знать, кто будет с ними работать.


Для каждой страницы разработана мобильная версия, так как почти 70% пользователей заходят через телефон.
Выпуск версии 2.0
- После месяца продвижения заявок почти не было. Я проанализировала результаты UX-тестирование от веб-аналитика и сайт с помощью Яндекс Метрики.
- Выделила слабые места и совместно с командой составила список доработок по сайту, которые помогли поднять результат в 18 раз.
Карта кликов. Яндекс метрика. Первый месяц после запуска.
Карта кликов. Яндекс метрика. Первый месяц после внесения изменений

Карта кликов. Яндекс метрика. Первый месяц после запуска.

Карта кликов. Яндекс метрика. Первый месяц после внесения изменений
- Результаты после ИЗМЕНЕНИЙКонверсия выросла в 2 раза. В месяц сайт приносит 18 целевых заявок с контекстной рекламы.
задачи на будущее
Добавить каталог тканей или блок с видами и описанием.
Расписать онлайн-подбор штор более подробно на сайт, чтобы пользователи знали о такой услуге.
Улучшить форму захвата для онлайн-подбора: добавить блок с загрузкой фото интерьеров, пункты с размерами.
Раскрыть услугу с декоратором на отдельной странице.
На сайт добавить блок — шторы «Блэк-аут».